[HTML] HTML의 이해
html
HTML(HyperText Markup Language)은 웹 서버와 웹 브라우저 사이에서 데이터를 주고 받기 위해 사용하는 통신방식.
HTTP프로토콜의 데이터를 표시하는 웹 문서를 이루는 구성요소인 마크업 언어를 말한다.
하이퍼 텍스트를 만들고 인터넷의 다른 장소나 파일로 연결할 수 있다.
하이퍼 택스트는 비순차적 검색이 가능하다(순자적도 가능)
html의 DOM
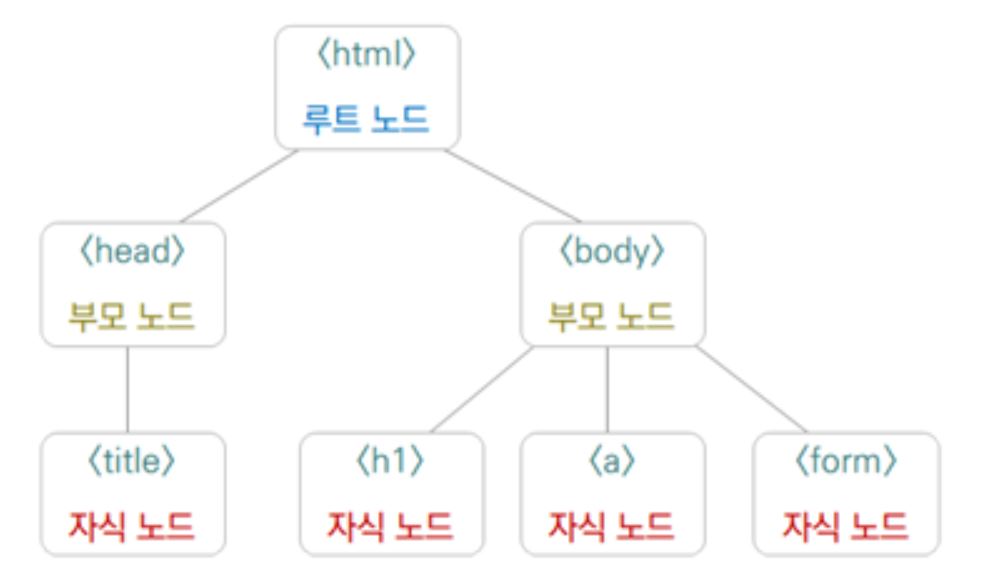
DOM은 Document Object Model(문서 객체 모델)의 약자로, HTML 문서의 구조화된 표현을 제공한다. HTML 코드를 트리 구조로 변환하여 표현.
DOM 트리는 HTML 문서의 구조를 나타내며, 각 요소(Element)와 노드(Node)로 이루어져 있습니다. 각 요소(Element)는 HTML 문서의 태그와 해당 태그의 내용을 포함하며, 각 노드(Node)는 트리 구조에서 요소(Element)를 연결하는 선입니다.
DOM은 HTML 문서의 구조에 대한 프로그래밍적인 제어를 가능하게 합니다.
예를 들어, 자바스크립트를 사용하여 특정 요소(Element)에 새로운 텍스트를 추가하거나, 요소(Element)의 스타일을 변경하는 등의 작업이 가능합니다.
DOM은 HTML 문서의 구조를 트리 구조로 표현하여 HTML 코드를 프로그래밍적으로 제어할 수 있는 인터페이스를 제공합니다.
html의 형식
태그<>를 이용하여 문서나 데이터의 구조를 표기한다.
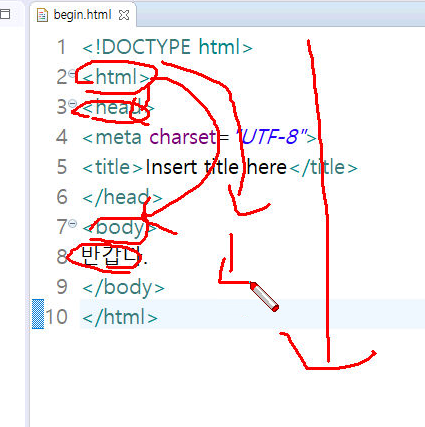
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 제목의 내용 </title>
</head>
<body>
본문의 내용
</body>
</html>

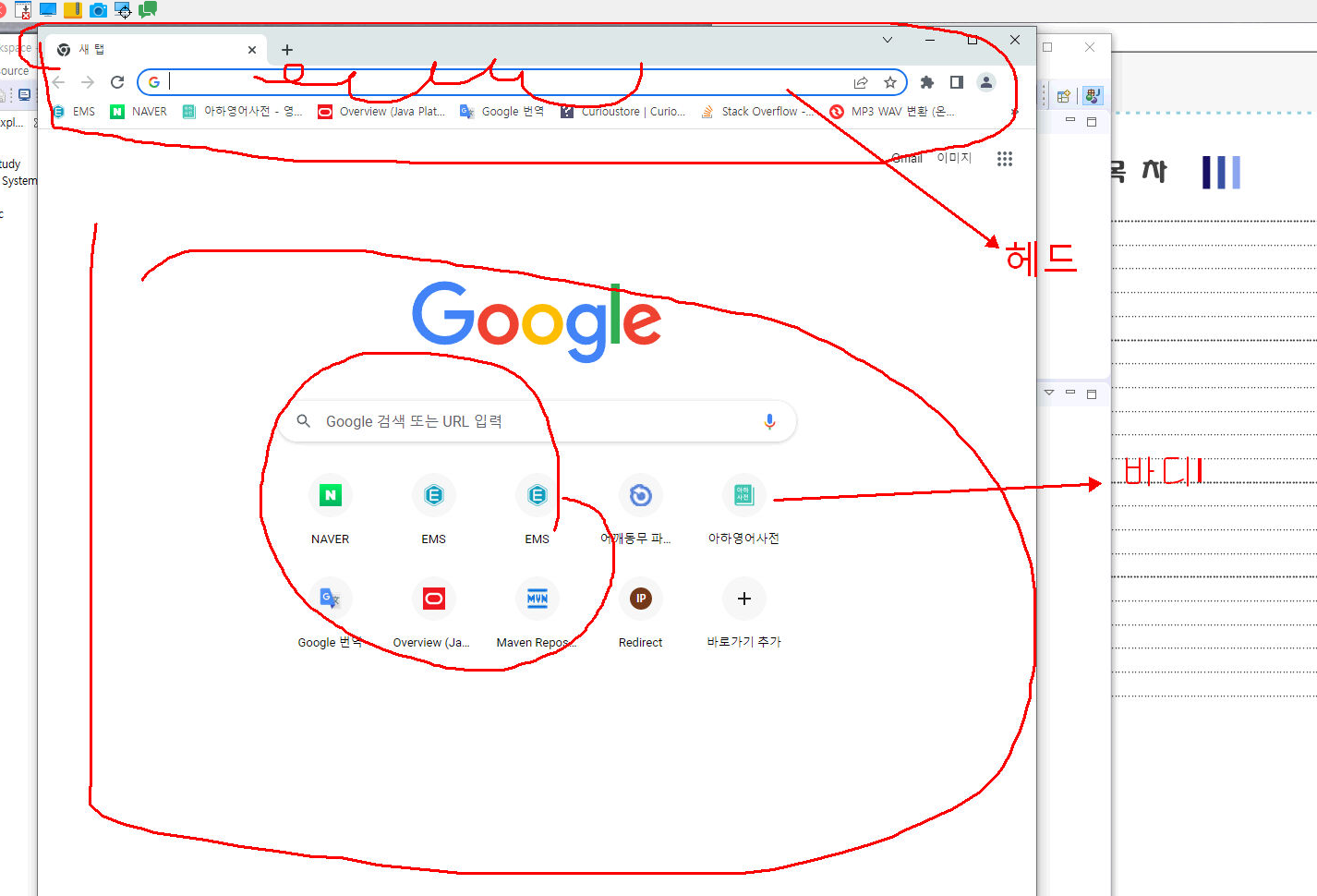
http 자료 구조가 헤드(주소창)와 바디(검색창)로 되어있어서 웹브라우저도 헤드<head></head>와 바디<body></body>로 구성된다.

html 찾고 나서 헤드 찾고나서 그다음 바디로 찾아가는거임

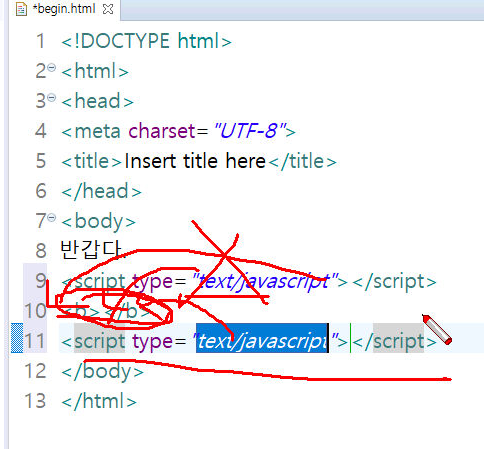
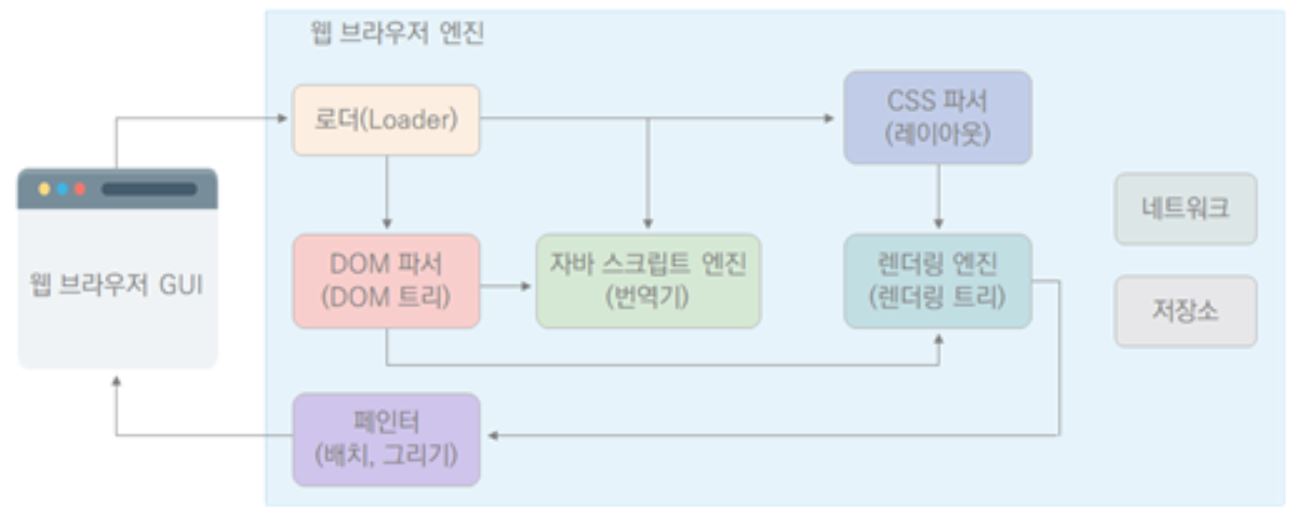
그래서 위에 있는 스트립트는 동작을 못하게된다. 왜냐면 DOM트리가 생성되고 나서 스크립트가 동작을 하게 되기 때문에
html 실습
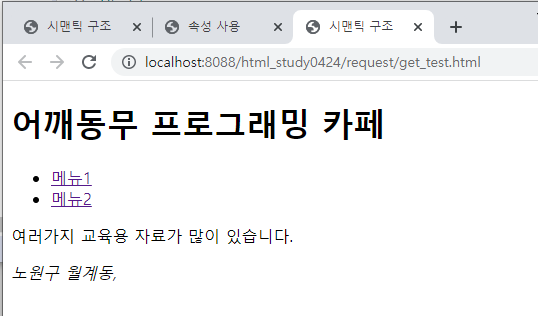
시멘틱 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>시맨틱 구조</title>
</head>
<body>
<!-- 문서의 시작으로 로고, 제목, 메뉴, 내비게이션 등을 설정한다. -->
<header>
<h1>프로그래밍 카페</h1>
</header>
<!-- 주 메뉴 영역을 설정한다. -->
<nav>
<ul>
<!-- 메뉴를 눌렀을때 이동하는 경로를 설정해주면 이동한다. -->
<li><a href="https://www.naver.com">메뉴1</a></li>
<li><a href="#">메뉴2</a></li>
</ul>
</nav>
<!-- 문서에 포함되는 내용인 본문 내용 등을 설정한다. -->
<section>
<article>
<p>여러가지 교육용 자료가 많이 있습니다.</p>
</article>
</section>
<!-- 저작권 정보, 연락처, 주소, 서비스 제공자 정보 등을 설정한다. -->
<footer>
<address>노원구 월계동,</address>
</footer>
</body>
</html>

속성사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>속성 사용</title>
</head>
<body>
<!-- p요소의 align 속성에 right값을 설정하여 글의 내용을 오른쪽부터 출력한다. -->
<p align="right">이제 프로그래밍으로 결쟁해야 한다.</p>
</body>
</html>

색상적용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>색상적용</title>
</head>
<body>
<!-- 영문 표기로 색상을 설정한다. -->
<font color="red">빨간색</font>
<br>
<!-- RGB 표기로 색상을 설정한다. -->
<font color="#199234">연한 녹색</font>
</body>
</html>

특수기호사용
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>특수기호 사용</title>
</head>
<body>
<!-- 특수 기호를 사용하여 출력한다. -->
우리는 <웹>을 정복하는 "사람"이 되고자 한다.<br>
<!-- 특수기호를 그냥 문자형으로 사용 것과 무슨 차이지 요소랑 헷갈릴수 있어서인가? -->
우리는 <웹>을 정복하는 "사람"이 되고자 한다.
</body>
</html>

웹페이지 이동
<!DOCTYPE html>
<html>
<head>
<!-- utf-8로 인코딩을 설정한다. -->
<meta charset="UTF-8">
<!-- 5초후에 네이버로 웹 페이지가 이동한다. -->
<meta http-equiv="refresh" content="5; url=https://www.naver.com">
<!-- 익스플로러 브라우저의 최신 버전으로 렌더링 하고 크롬 프레임을 사용하도록 설정하여 호완성 보기가 사용되지 않는다. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<title>웹 페이지 이동</title>
</head>
<body>
5초 후에 웹페이지는 이동합니다.
</body>
</html>
스타일시트 호출
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 경로설정 잘 해놓기 책에 있는거 그대로 따라하지말고 -->
<link rel="stylesheet" type="text/css" href="../request/bigin.css">
<title>스타일 시트 호출</title>
</head>
<body>
<!-- 설정된 문구는 호출한 스타일 시트에 의해서 노란색으로 출력한다. -->
<p>스타일 시트를 호출한다.</p>
</body>
</html>
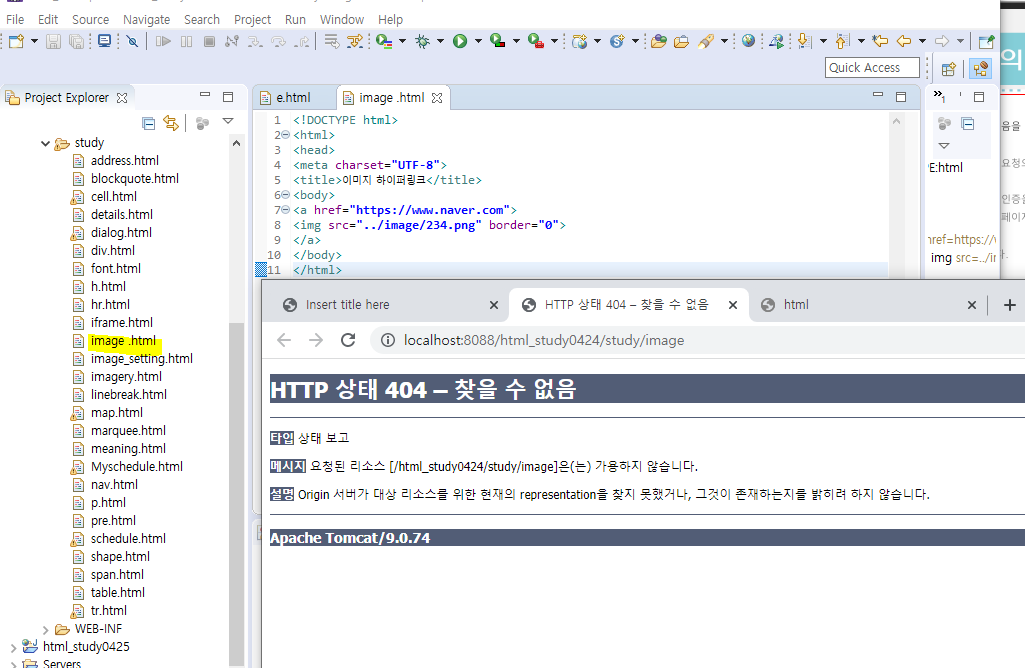
오류

html파일 제목에 공백이 있어서 404상태코드가 나왔다.



댓글남기기